Leçon 4 : Qu’est-ce qui fait une bonne conception de site Web?

Donc, tu connais les renseignements clés qui doivent figurer dans le haut de ta page d’accueil (ton appel à l’action), mais comment commencer à construire un site Web visuellement attrayant?
La première impression compte. Les personnes qui visitent ton site jugeront immédiatement de la crédibilité de ton entreprise en fonction de l’attractivité de ton site. (Pense à l’époque où tu devais choisir quels vêtements porter le premier jour d’école, ouf.)
Les modèles de sites Web sont tes amis
Tu te dis peut-être : « Attends, je ne travaille pas dans le domaine de la conception de sites Web, comment vais-je faire pour créer un site Web percutant? ». Respire profondément.
Si tu utilises un créateur basé sur des modèles, tu peux te préparer au succès en choisissant un modèle qui respecte les bons principes de conception. De plus, dans cette leçon, nous passerons en revue quelques conseils simples, mais efficaces que tu peux suivre pour concevoir un site Web qui impressionnera dès le premier regard.
BONNE NOUVELLE!
Tous les exemples de sites Web ci-dessous sont en fait des modèles offerts par GoDaddy! Si tu as opté pour un créateur de site basé sur des modèles GoDaddy dans le dernier cours, tu peux utiliser l’un de ces modèles pour ton site. Il suffit de cliquer sur le nom de l’exemple de site Web pour que le modèle s’ouvre dans un nouvel onglet de navigateur.
Conseil 1 : Reste simple
Tu veux que ton site soit facile à naviguer et convivial. Trop de couleurs peuvent provoquer une fatigue visuelle. Trop de mots sont épuisants à lire.
Exemple de site Web : Slow
Voici un exemple de site Web qui intègre la couleur tout en restant simple. Les couleurs choisies font ressortir les images sans écraser les yeux. Les teintes et l’imagerie de ce site rendent le modèle très invitant, et il pourrait convenir à tout type d’industrie avec des images personnalisées.

Conseil 2 : Équilibre l’espace, les images et le texte
Tu n’as pas besoin d’entasser de l’information et des images dans tous les espaces possibles. Les zones vides d’une page Web sont appelées « espaces blancs », et lceux-ci peuvent être utiles!
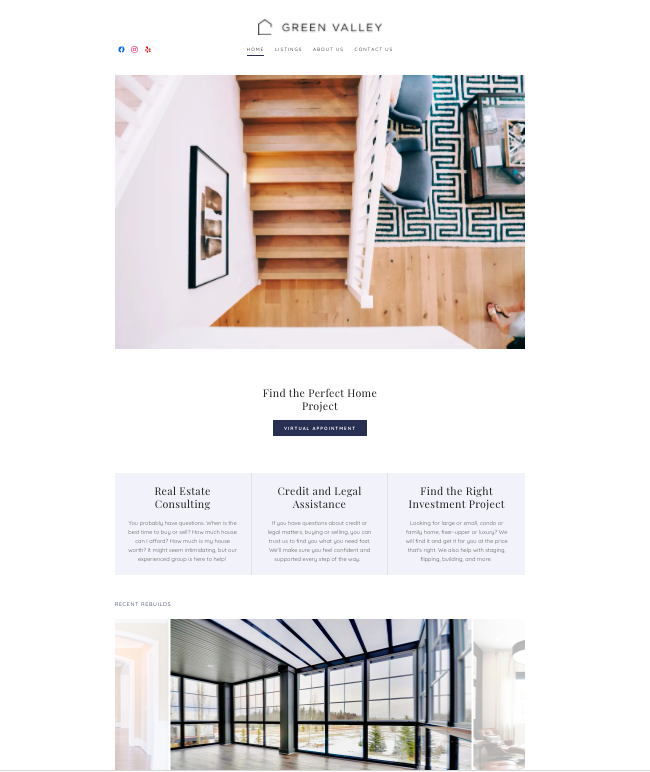
Exemple de site Web : Green Valley
Jette un coup d’œil à l’utilisation efficace des espaces blancs sur ce site Web immobilier. La disposition simple et ouverte du site, l’imagerie cohérente et les fonds de couleurs douces donnent une impression de professionnalisme et sont agréables à l’œil. Ce modèle peut convenir à n’importe quelle petite entreprise, en particulier à un cabinet de conseil.

Conseil 3 : Choisis et place intentionnellement les images sur ton site de manière à ce qu’elles soient coordonnées
Au lieu de te concentrer sur chaque photo en tant qu’unité individuelle, pense à l’histoire que tu essaies de raconter lorsque tu regardes toutes les images ensemble. Nul besoin d’être un.e photographe professionnel pour avoir de belles images sur ton site : utilise un mélange d’images libres de droits, de photos personnelles ou professionnelles connexes et d’icônes.
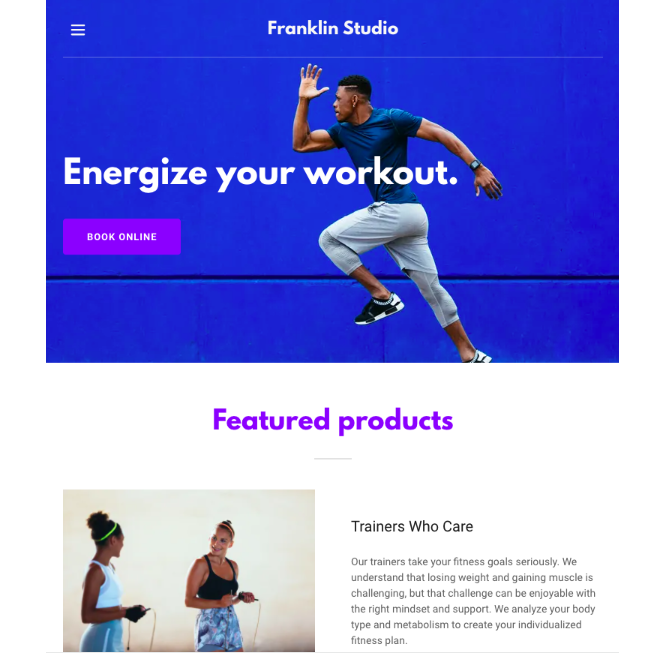
Exemple de site Web: Franklin Studio
Voici un exemple de site avec une imagerie coordonnée. L’image au premier plan ressort dans le modèle coloré, et toutes les photos sont de haute qualité et pertinentes. Elles travaillent ensemble pour raconter l’histoire de la marque. (Bon à savoir : l’« image au premier plan » est la section occupant la partie supérieure et toute la largeur d’une page Web.)

Conseil 4 : Intégre ton logo
L’imagerie de ton site Web ne doit pas se limiter à des photos. Les icônes et les logos comptent aussi comme des images. Un logo simple ajoute une touche de lustre et de professionnalisme à un site. Sur un site Web efficace, le logo de l’entreprise et l’appel à l’action doivent être faciles à repérer.
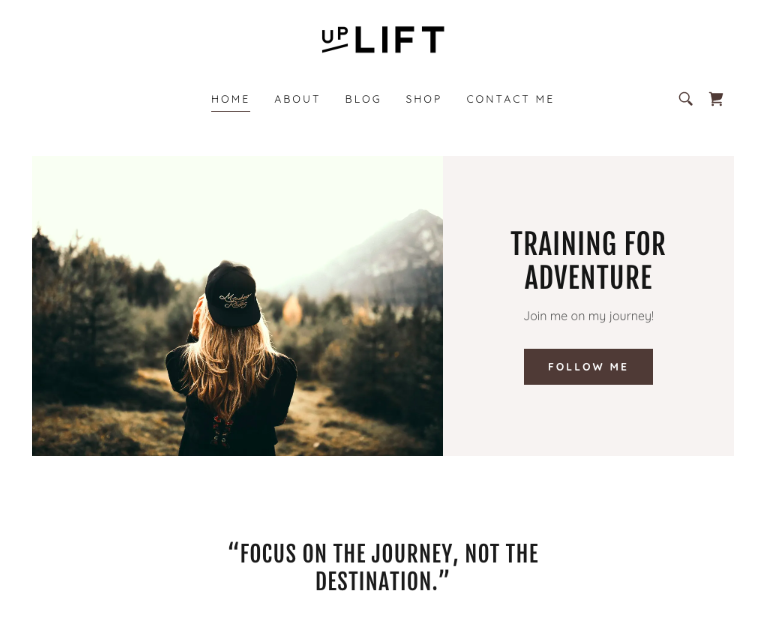
Exemple de site Web: Uplift
Remarque comment le logo UPLIFT et l’appel à l’action FOLLOW-ME (Suis-moi) sont bien en évidence sur ce site. Cela permet d’obtenir un design saisissant tout en aidant le site à atteindre un objectif commercial concret. Il s’agit d’un excellent modèle pour les sites personnels, avec ses belles couleurs neutres et son imagerie.

Conseil 5 : Conçois l’apparence générale de façon à ce qu’elle corresponde à l’identité de ta marque
L’aspect le plus important de la conception d’un site Web efficace réside dans le fait que ce dernier doit refléter la personnalité de ton entreprise, qui est définie par ta marque. Cela signifie que les couleurs doivent compléter ton logo ou ton imagerie et que les polices de caractères doivent correspondre à la personnalité de la marque.
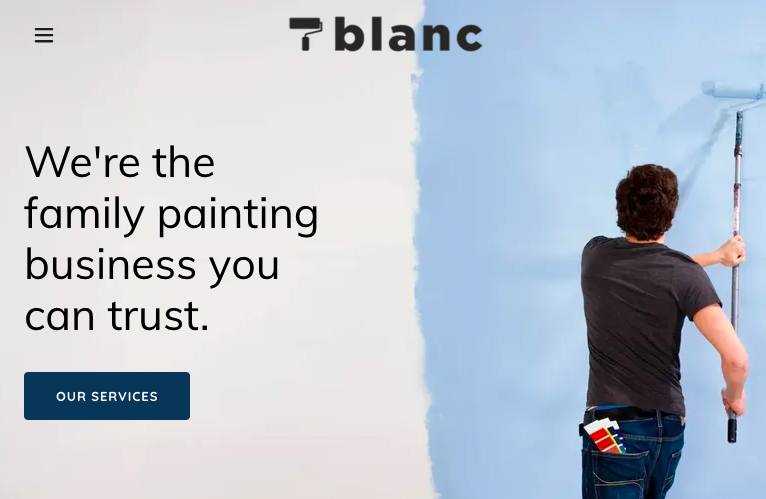
Exemple de site Web : Blanc
Voici un exemple de site Web bien conçu. Il est doté d’un logo simple qui lui donne du lustre, d’une touche de couleur qui complète le logo et d’un bel équilibre entre l’espace, les images unifiées et le texte. Les couleurs, l’imagerie et les polices de caractères dégagent une atmosphère empreinte de professionnalisme, mais accessible, correspondant à la marque de l’entreprise.

Si tu gardes ces cinq conseils à l’esprit, tu pourrez alors choisir un modèle de site Web efficace et concevoir un site remarquable. Bien que ces pratiques exemplaires s’appliquent à tous les sites Web, nous allons nous pencher sur la manière de personnaliser davantage votre site Web.
Dans la prochaine leçon, nous verrons comment concevoir ton site Web pour qu’il reflète ta marque, mais avant de poursuivre, prends quelques minutes pour répondre à la question suivante.
[DQ : Quel exemple de site Web as-tu préféré et pourquoi? Lequel, selon toi, ressemble le plus à la « sensation » de ta marque?]