Lesson 4: What makes a good website design?

So, you know the key information you want to be at the top of your homepage (your CTA), but how do you start building a visually appealing website?
First impressions matter. Website visitors will immediately judge the credibility of your business based on your website’s attractiveness. (No pressure, right? We’re getting flashbacks to the days of agonizing over what outfit to wear to the first day of school, ugh.)
Website templates are your friend
You may be thinking, wait, I’m not a website designer, how am I going to make a stunning website? Take a deep breath.
If you’re using a template-based builder, you can be set up for success by choosing a template that follows good design principles. Plus, in this lesson, we’ll overview some simple but effective tips you can follow to design a website that will wow at first sight.
GOOD NEWS!
All of the example websites below are actually templates available from GoDaddy! If you chose to redeem a GoDaddy template-based builder in the last course, you can use one of these for your site. Just click the name of the website example and it will open up the template in a new tab on your internet browser.
Tip 1: Keep it simple
You want your site to be easy to navigate and user-friendly. Too much color can cause visual fatigue. Too many words are exhausting to read.
Example website: Slow
Here’s an example of a website that incorporates color while still keeping it simple. The chosen colors make the images pop without overwhelming the eyes. The hues and imagery on this site make the template very inviting, and it could work for any type of industry with personalized images.

Tip 2: Balance space, images, and text
You do not need to cram information and imagery into every space possible. The blank areas of a webpage are called “whitespace,” and whitespace can be your friend!
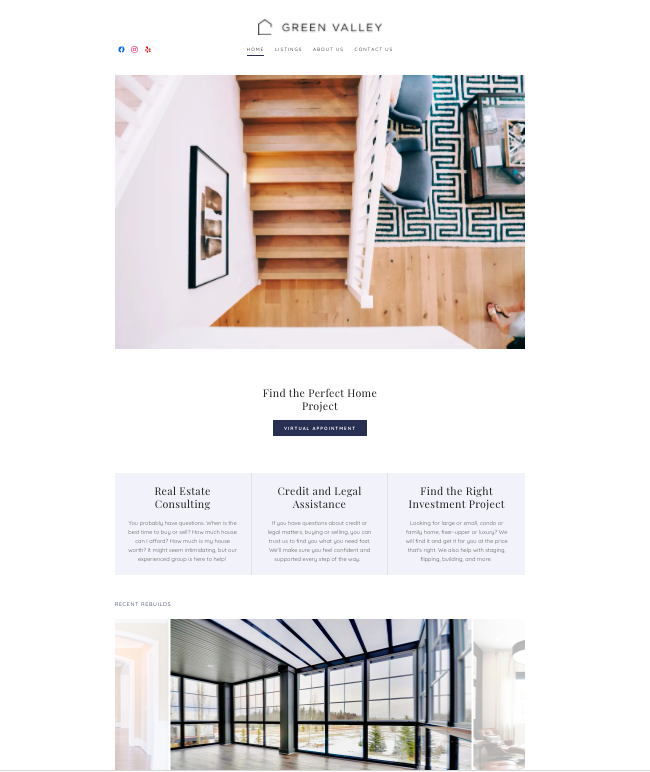
Example website: Green Valley
Take a look at the effective use of white space on this real estate website. The site’s simple, open arrangement, cohesive imagery, and soft color backgrounds are professional and pleasing to the eye. This template could work for any small business—especially a consulting firm.

Tip 3: Intentionally choose and place images on your site so they’re coordinated together
Instead of focusing on each photo as an individual unit, think about what story you are trying to tell when you look at all of the images together. You don’t have to be a professional photographer to have great imagery on your site—use a mix of free stock images, related personal or business photos, and icons.
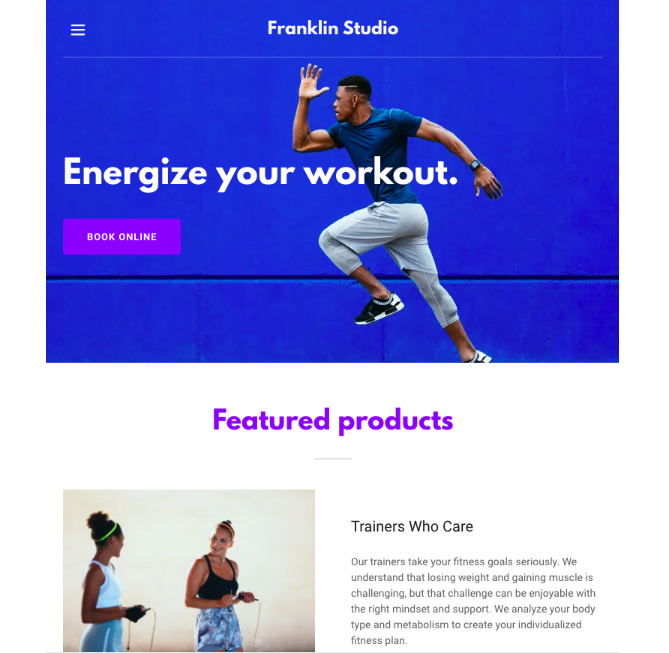
Example website: Franklin Studio
Here’s an example of a site with coordinated imagery. The striking hero image pops in the colorful template, and all the photos are high-quality and relevant. They work together to tell the brand’s story. (Fun design fact: A “hero image” is what we call a large, prominent image at the top of a website).

Tip 4: Integrate your logo
Your website imagery should encompass more than photos. Icons and logos count as imagery, too. In particular, a simple logo adds a touch of polish and professionalism to a website. In an effective website, both the company logo and CTA should be easy to spot.
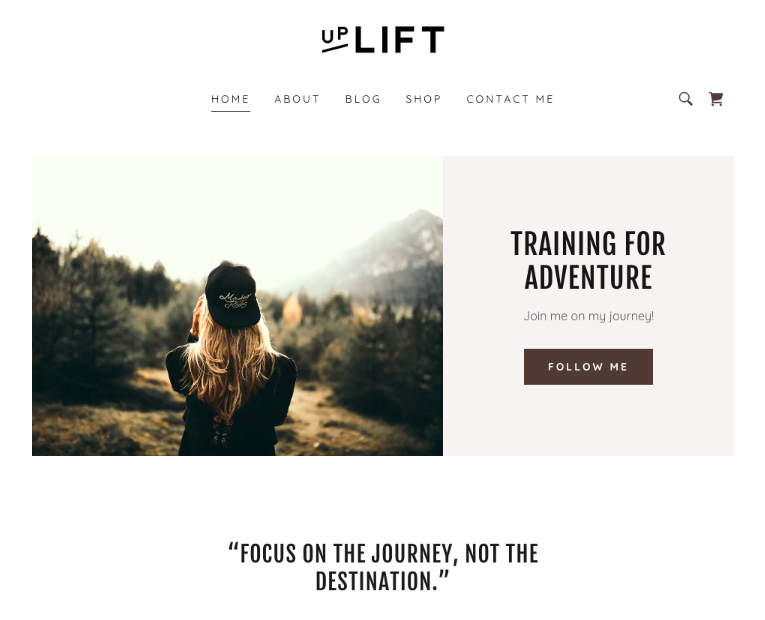
Example website: Uplift
Notice how both the logo (“UPLIFT”) and the CTA (“Follow me”) are featured prominently on this site. This provides a striking design while also helping the website meet a concrete business goal. This is a great template for personal sites, with its beautiful neutral colors and imagery.

Tip 5: Design the overall look and feel to match your brand identity
The most important aspect of designing an effective website is that it should reflect your company’s personality, which is defined by your brand. This means that the colors should complement your logo or imagery and the fonts should fit the brand personality.
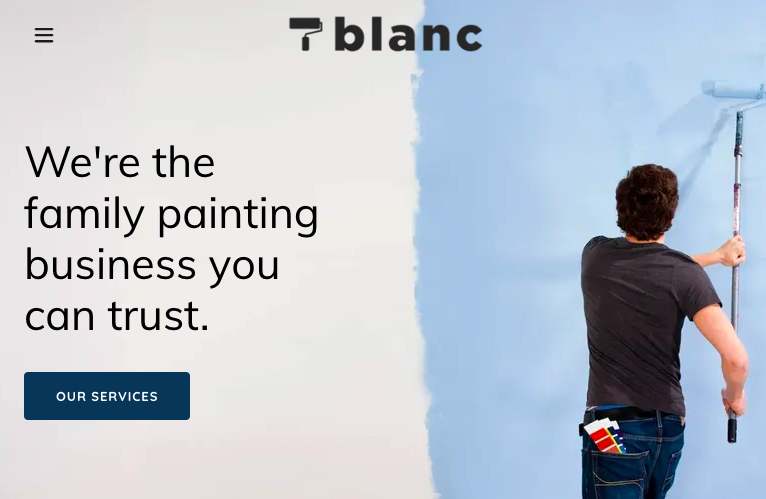
Website example: Blanc
Here’s an example of a well-branded website. It has a simple logo to add polish, a splash of color to complement the logo, and a nice balance of space, unified images, and text. The colors, imagery, and fonts give off a professional but approachable vibe, fitting the company’s brand.

If you keep these five tips in mind, you’ll be prepared to select an effective website template and design a striking site. While these best practices apply to any website, let’s spend some time figuring out how to further customize the website for your business or non-profit.
In the next lesson we’ll cover how to design your website to reflect your brand, but before we move on please take a few minutes to answer the following discussion question.